Email marketing is critical to any digital business. It’s an inexpensive marketing channel that allows us to personalize customer interactions in a way no other channel can match.
These factors all contribute to email’s high return on investment, as much as $40 for every $1 spent, for some brands. While that’s all well and good, HTML email templates in particular, are notoriously hard to create.
Take this email from Firefox as an example:

Looks pretty basic right? But here’s the code behind it.
If this layout was displayed on the web, we could do the exact same thing with this simplified version:
The difference is stark. And if you’re used to creating websites for browsers, you’re probably shivering at the sight of all the inline styles and tables used for handling layout.
One way to escape this complexity is to just use plain text emails rather than HTML emails.
YOU CAN GET YOUR HTML EMAIL TEMPLATE DESIGN: https://www.fiverr.com/share/4X6BBl
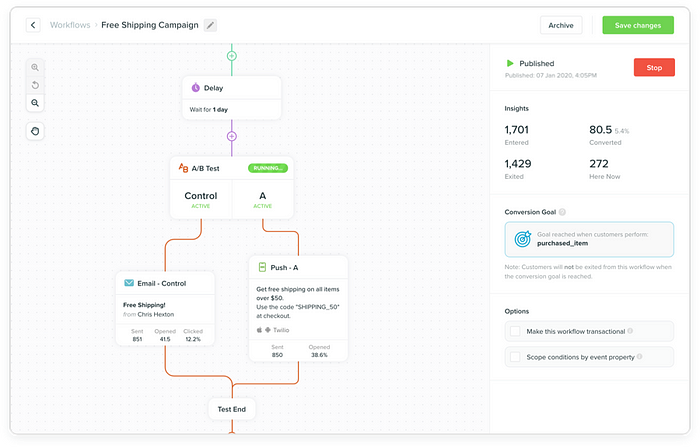
Scale your customer messaging

Plain text emails look like this:

They still convey the message but might not be the best fit for your brand. HTML emails give you more styling options, but they’re difficult to create.
The problem with creating HTML email templates
Emails are difficult to create because unlike the web, there are no fully accepted standards for how they should be styled.
And while the web is ruled by a few major browsers, email clients are numerous. According to Litmus, there are about 1,000 email clients around the world, roughly 250 mobile email apps, and a smaller number of desktop email apps.
When you send an email, you’re dealing with different ESPs, email clients, screen sizes and rendering engines. Together they add layers of complexity.
Here’s what Litmus has to say about email rendering:
“Every email that marketers send has approximately 15,000 potential renderings (and that’s using conservative math).” A whopping 15,000 different ways your email can be displayed!
Creating emails can be a big pain, but it doesn’t have to be. By the end of this article, you’ll know how to create great responsive emails without spending all your time on it.
How to create HTML Emails
When it comes to creating an HTML email, there are a number of routes you can choose, each with its own pros and cons.
Let’s go over them:
1. Using email design agencies
Just as some people go to web design agencies for a website, some businesses use email design agencies.
This makes sense if you’re a small team and don’t have the budget to get a full-time email designer on your team but you still want custom designs.
A few notable email design agencies are:
An email design agency will create and even design templates for you. Though it’s more expensive than other options on this list, it’s also one of the best ways to ensure that your emails display exactly the way you want them to.
Using an email design agency is also more time consuming as you’re outsourcing the work. So make sure to note a waiting period in your marketing calendar, as it will affect your timeline.
2. Using drag and drop email editors
By far the easiest option on the list. There are many drag and drop editors that can help you create great responsive emails.
The only downside is that you’re limited by how much you’ll be able to customize your emails. Still, if you’re creating standard email templates with simple layouts, drag and drop editors should be a great fit.
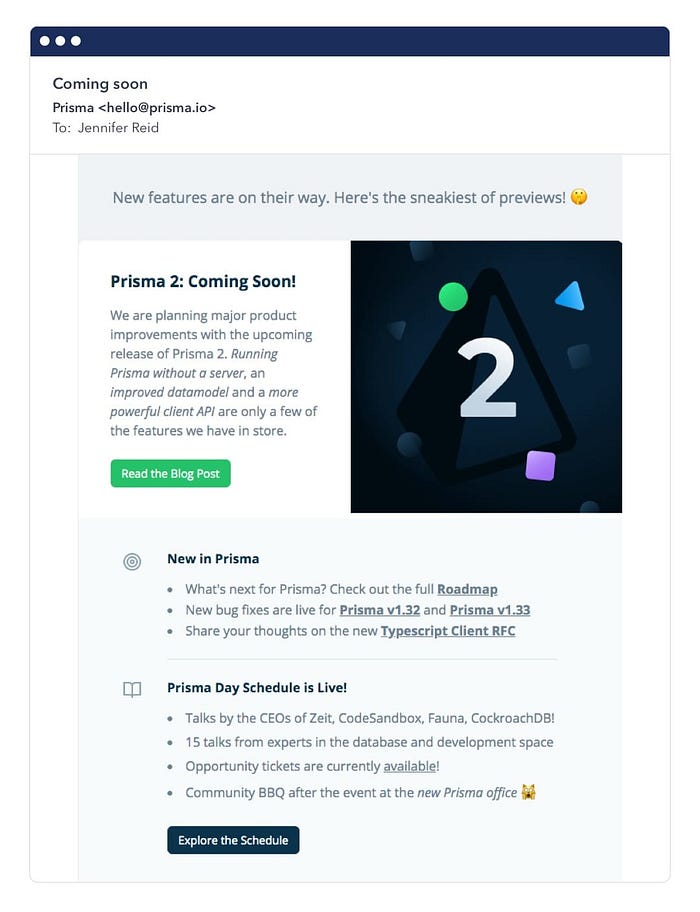
Take this email from Prisma as an example:

I was able to create something very similar with a drag and drop editor:
A couple of great email drag and drop editors are:
3. Using pre designed html email templates
Pre designed email templates are like drag and drop editors in that they’re fast but your design style is limited to the template that you choose. But since there are thousands of templates to choose from online, your email can look like anything you want.
If you’re looking for HTML email templates, a few great places to start are:
4. Creating a template from scratch
Although requiring a steeper learning curve, this option gives you full control over every aspect of your email’s design. If you know HTML and CSS (or are interested in learning), then you already have the foundational skills needed to build HTML templates.
A couple of really great tutorials on the Internet to help you get started are:
A few really good frameworks that make the HTML template creation process easier:
Creating from scratch is time-consuming, but you won’t need to build a new one every time if your template is reusable.
Whatever method you use to create an HTML template, there are some best practices to keep in mind.